一 , ECMAScript和JavaScript的关系
1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织
ECMA,希望这门语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)的
第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版。
该标准一开始就是针对JavaScript语言制定的,但是没有称其为JavaScript,有两个方面的原因。
一是商标,JavaScript本身已被Netscape注册为商标。而是想体现这门语言的制定者是ECMA,而
不是Netscape,这样有利于保证这门语言的开发性和中立性。
因此ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
二, ECMAScript


三, javaScript引入方式
Script标签内写代码
引入额外的js文件
//一般是相对路径
四, javaScript语言规范
注释
// 单行注释
/*
多行注释
*/
结束符
javaScript中的语句要以分号 ; 为结束符.
五, javaScript语言基础
变量声明
javaScript的变量名可以使用 _ , 数字 , 字母 , $ 组成 ,不能以数字开头.
声明变量使用 var 变量名 ; 的格式来进行声明
var name = 'pan';var age = 18;
注意 : 变量名区分大小写 ; 推荐使用驼峰式命名规则 ; 保留字不能用作变量名
补充:
ES6新增let命令,用于声明变量,其用法类似于var ,但是所声明的变量只在let命令所在的代码块内
有效.例如:for 循环的计数器就很合适let命令.
for (let i=0; i
ES6 新增const用来声明常亮.一旦声明,其值就不能改变.
const PI = 3.1415;PI //3.1415PI = 3//TypeError: 'PI' is read_only
六, javaScript数据结构
javaScript拥有动态类型
var x ; //此时x undefind 只是声明var x = 1; //此时 x 是数字var x = 'Alex' //此时x是字符串
数值(number)
javaScript不区分整型和浮点型,就只有一种数字类型.
var a = 12.34;var b = 20;var c = 123e5; //12300000var d = 123e-5; //0.00123
还有一种NaN ,表示一个数字 (Not a Number)
常用方法:
parseInt('123') //返回123(parseInt是一个内置方法,把'123'强转换成整型)parseInt('abc') //返回NaN , NaN属性是代表非数字值的特殊值,该属性用于指示某个值不是数字.parseFloat('123.456') //返回123.456 parseInt('123.456') //返回123 取整
字符串(string)
var a = 'hello';var b = 'world';var c = a+b;console.log(c);//得到 helloworld
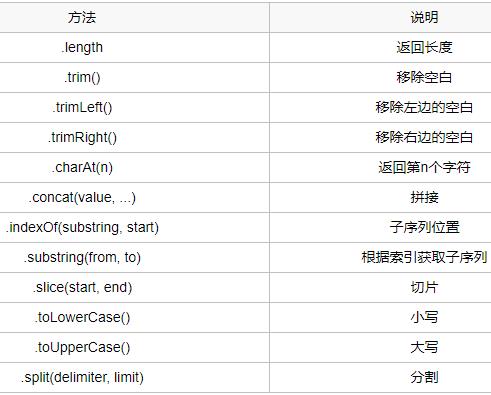
常用方法

注意 :字符串拼接一般使用 '+' ; 分割中,delimiter表示切割依据 , limit 表示切割后,返回值的个数.
slice和substring的区别
string.slice(start, stop)和string.substring(start, stop):两者的相同点:如果start等于end,返回空字符串如果stop参数省略,则取到字符串末如果某个参数超过string的长度,这个参数会被替换为string的长度substirng()的特点:如果 start > stop ,start和stop将被交换如果参数是负数或者不是数字,将会被0替换silce()的特点:如果 start > stop 不会交换两者如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符)如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)
补充 :
ES6中引用了模板字符串(template string),是增强版的字符串,用反引号 ` 标识.他可以当做普通
字符串使用,也可以用来定义多行字符串,或者在在字符串中嵌入变量.
// 普通字符串`这是普通字符串!`// 多行文本`这是多行的文本`// 字符串中嵌入变量var name = "q1mi", time = "today";`Hello ${name}, how are you ${time}?` 注意: 如果模板字符串中需要使用反引导号,则在其前面要用反斜杠转义.
JSHint 启用ES6语法支持 /*jshint esversion: 6 */
布尔值(Boolean)
区别于Python, true和false都是小写.
var a=true;var b=false;
' '(空字符串), 0, null , undefined , NaN 都是false.
null 和undefined
null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;(值为空)
undefined 表示当声明一个变量但未初始化时,该变量的默认值时undefined.当函数无明确返回值
时,返回的也是undefined.(没有值)
对象
javaScript 中的所有事物都是对象:字符串,数值,数组,函数,等 , javaScript允许自定义对象.
javaScript 提供多个内建对象 , 比如; String , Date , Array 等等.
对象只是带有属性和方法的特殊数据类型.
数组
数组对象的作用是:使用单独的变量名来存储一系列的值.类似于Python中的列表.
var a = [123,'abc'];console.log(a[1]); //输出'abc'
常用方法:
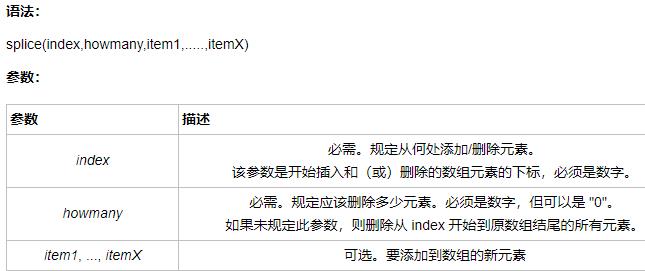
(splice(1 ,2 , 'pan')删除 1 表示从索引1开始删除,2 表示删除2个, 'pan' 表示添加pan项 )

function sortNumber(a,b){ return a - b}var arr1 = [11, 100, 22, 55, 33, 44]arr1.sort(sortNumber)/*结果 : [11, 22, 33, 44, 55, 100] 关于遍历数组中的元素\
var a = [1,2,3,4];for (var i=0; i
forEach
forEach(function(currentValue, index, arr), thisValue)
currentValue: 当前元素值 index : 当前元素值索引 arr: 当前元素所属数组对象.
thisValue: 传递给函数的值一般用'this'值,如果这个参数为空,undefined会传递给'this'值.
var li=[11,22,33,44,55,] li.forEach(function(i){ //forEach调用函数并把列表li中的元素逐个放入函数中, console.log(i); //打印出每个元素值 })// 结果 : 11,22,33,44,55 li.forEach(function(k,v){ //forEach调用函数function并把列表li中的元素逐个放入函数中. console.log(k,v); //打印出每个元素和元素索引 }) //结果 : 11 0
22 1 33 2 44 3 55 4
map
map(function(currentvalue,index,arr),thisValue)
currentvalue 指当前元素值; index:当前元素索引值 ; arr: 当前元素属于的数组对象
thisValue : 对象作为该执行回调时使用,传递给函数,用作'this'的值, 如果省略thisValue ,'this'
的值为'undefined'.
var li=[11,22,33,44]li.map(function(i){ //数组中的每个元素都会执行这个函数 return i+1})//结果 [12, 23, 34, 45]
splice

类型查询
typeof 'abc' //'string'typeof null //'object'typeof true //'Boolean'typeof 123 //'number'

六, 运算符
算术运算
+ - * / ++ -- %
注意 : ++ 表示加一 -- 表示减一
比较运算符
> >= < <= != == === !==
注意: ==表示弱等于 ===表示强等于 !=弱不等于 !==强不等于
3==2 /*结果:false*/2=='2' /*结果:true (比较前后类型若类型不同则自动转换成同一类型再比交值)*/2==='2' /*即判断类型又判断值是否相等*/
逻辑运算符
&&(and/与) ||(or 或) ! (非) !99(表示false) !0(表示true)
赋值运算符
= += -= /= *=
七, 流程控制
if-else
var a = 10;if (a>5){ console.log('yes');}else{ console.log('no');}
if-else if-else
var a = 10;if (a > 5){ console.log("a > 5");}else if (a < 5) { console.log("a < 5");}else { console.log("a = 5");} /*if else if else 与Python中 if elif else 一样,写法不同 */
switch
var day = new Date().getDay();switch (day) { case 0: console.log("Sunday"); break; case 1: console.log("Monday"); break;default: console.log("...")} 注意 : switch中的case子句通常都会加break语句,否则程序会继续执行后续的case中的语句.
for
for (var i=0;i<10;i++){ console.log(i);}
while
var i =0;while (i<10){ console.log(i); i++}
三元运算
var a = 1;var b = 2;var c = a > b ? a : b
七, 函数定义
JavaScript中的函数和Python中的非常类似,只是定义方式有区别.
// 普通函数定义function f1() { console.log("Hello world!");}// 带参数的函数function f2(a, b) { console.log(arguments); // 内置的arguments对象 console.log(arguments.length); console.log(a, b);}// 带返回值的函数 (若返回多个值,则默认返回最后一个,若传参时,多传则默认传前面的形参个数的参数)function sum(a, b){ return a + b;}sum(1, 2); // 调用函数// 匿名函数方式var sum = function(a, b){ return a + b;}sum(1, 2);// 立即执行函数(function(a, b){ return a + b;})(1, 2); //该函数能够防止调用,只能立即执行,不能被调用.
补充 :
ES6中允许使用'箭头'(=>)定义函数. 箭头前的括号是函数,后面的是函数体
var f=v=>v; //等同于var f=function(v){ return v; }//如果箭头函数不需要参数或需要多个参数,就用圆括号代表参数部分var f = () => 5;// 等同于var f = function(){ return 5};var sum = (num1, num2) => num1 + num2;// 等同于var sum = function(num1, num2){ return num1 + num2;}
函数中的argument参数
内置函数,能够打印出一些属性和方法,其中有length方法,传多少个参数,length长度就是几
function add(a,b){ console.log(a+b); console.log(arguments.length) }add(1,2) 结果: 3 2 function sum(arguments){
var ret=0; for (var i=0;i<arguments.length;i++){ //利用arguments求出参数个数,再求出i ret +=arguments[i];} //把i当做参数索引进行求和 return ret;}
sum(7,8,9)
//结果 :24
注意 : 函数智能返回一个值,如果返回多个值,只能将其放在数组对象中返回.
函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用var)是局部变量,所以只能在函数内部访问他(该变量的作用域
是函数内部).只要函数运行完毕,本地变量就会被删除.
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它.
变量生存周期:
JavaScript变量的生命期从他们被声明的时间开始.
局部变量会在函数运行后被删除
全局变量会在页面关闭后被删除.

作用域 首先在函数内部查找变量,找不到则到函数外层查找,逐步找到最外层.
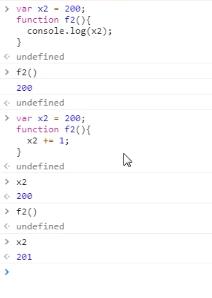
var city = "BeiJing";function f() { //调用的是f()函数,所以首先要在f函数中找 var city = "ShangHai"; //此处为声明 function inner(){ //f含糊内又有一个函数 var city = "ShenZhen"; //声明参数 console.log(city); //打印inner内的参数,因为首先要在自己参数内查找 } inner();}f(); //输出结果是?--- ShenZhen var city = "BeiJing";
function Bar() { console.log(city); //Bar函数中并没有city参数,再找函数外面的变量}function f() { var city = "ShangHai"; return Bar; //返回Bar}var ret = f();ret(); //ret接收到Bar,ret()表示调用Bar函数// 打印结果是?--- BeiJing
var city = "BeiJing";
function f(){ var city = "ShangHai"; function inner(){ console.log(city); //inner函数中没有city,向外部查找,引用f函数中的city. } return inner;}var ret = f();ret(); // 结果:---ShangHai
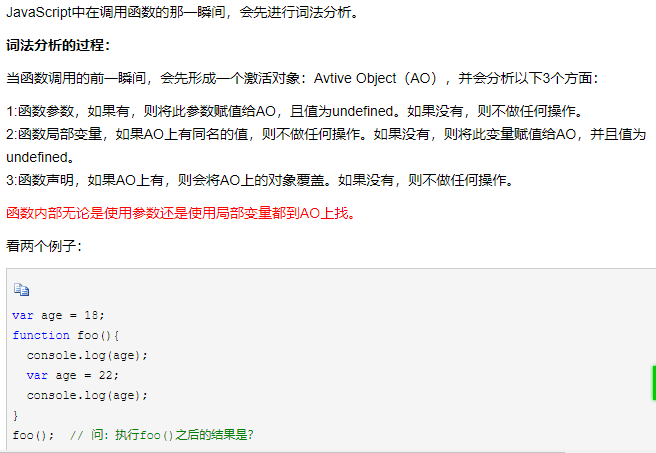
词法分析
在函数执行前,会进行词法分析,首先判断正个函数是否有参数,再判断函数是否有变量,最后判断是否
有声明,最终结束分析,接着执行函数.

//函数没有参数,不做任何操作
//函数有局部变量age,则AO.age=undefined
//没有函数声明,不操作 //执行阶段,变量有值,所以AO.age=22.
例子二,
var age = 18;function foo(){ //1.函数没有参数,不操作. console.log(age); //2.有变量则age AO.age=undefined. var age = 22; console.log(age); function age(){ //3.有函数声明且变量都为age,则覆盖AO原有对象,为此函数 console.log("呵呵"); } console.log(age);}foo(); // 执行后的结果是?
八, 内置对象和方法
JavaScript中的所有事物都是对象:字符串,数字,数组,日期,等等.在JavaScript中,对象是拥有属性和方法
的数据.
我们在学习基本数据类型的时候已经带大家了解了,JavaScript中的Number对象,String对象,Array对
象等.
注意 : var s1 = 'abc' 和var s2 = new String('abc')的区别: typeof-->string而 typeof s2-->Object

自定义对象
JavaScript的对象本质上是键值对的集合(hash结构), 但是只能用字符串作为键.
创建对象 (俩种都比较不常用)
第一种:var s1 = new String('pandeyong');//直接在括号中添加对象元素.第二种:var s2 = new object();s2.name = 'pandeyong' //把对象的元素添加到对象中.
取值方式:
var a={'name':'Alex' ,'age:18'};console.log(a.name); //利用 对象名.键 取值console.log(a['age']); //利用 对象名[键] 取值
遍历对象中的内容:
var a={'name':'Alex','age':18};for (var i in a){ console.(i,a[i]); }
创建对象:
var person =new Object(); //创建一个person对象person.name='Alex'; //person对象的name属性person.age=18; //person对象的age属性
注意: ES6中提供了map数据结构.它类似于对象,也是键值对的集合,但是键的范围不限于字符串,各种
类型的值(包括对象) 都可以当做键.
也就是说,Object结构提供了'字符串--值'的对应,map结构提供了'值--值'的对应,是一种更完善的hash结构
实现.
var m = new Map();var o = {p: "Hello World"} //o作为一个对象m.set(o, "content"} //以o为键,o此时还是一个对象{p:'Hello World'} , 以 'content' 作为值m.get(o) // "content"m.has(o) // truem.delete(o) // truem.has(o) // false
扩展:
// 父类构造函数var Car = function (loc) { this.loc = loc;};// 父类方法Car.prototype.move = function () { this.loc ++;};// 子类构造函数var Van = function (loc) { Car.call(this, loc);};// 继承父类的方法Van.prototype = Object.create(Car.prototype);// 修复 constructorVan.prototype.constructor = Van;// 扩展方法Van.prototype.grab = function () { /* ... */};
date对象
创建date对象
//方法1:不指定参数var d1 = new Date();console.log(d1.toLocaleString()); //tolocaleString 若没有参数,就会打印当地日期//方法2:参数为日期字符串var d2 = new Date("2004/3/20 11:12"); console.log(d2.toLocaleString()); //有参数,打印参数给出的指定日期(中文形式), conso.log(d2.tolocaleTimeString()); conso.log(d2.toDateString()); //有参数,打印参数指定日期(西方形式) var d3 = new Date("04/03/20 11:12");console.log(d3.toLocaleString());//方法3:参数为毫秒数var d3 = new Date(5000);console.log(d3.toLocaleString());console.log(d3.toUTCString());//方法4:参数为年月日小时分钟秒毫秒var d4 = new Date(2004,2,20,11,12,0,300);console.log(d4.toLocaleString()); //毫秒并不直接显示
date对象方法:
var d = new Date(); //getDate() 获取日//getDay () 获取星期//getMonth () 获取月(0-11)//getFullYear () 获取完整年份//getYear () 获取年//getHours () 获取小时//getMinutes () 获取分钟//getSeconds () 获取秒//getMilliseconds () 获取毫秒//getTime () 返回累计毫秒数(从1970/1/1午夜)
JSON对象 (内置对象不需要声明)
var str1 = '{"name": "Alex", "age": 18}';var obj1 = {"name": "Alex", "age": 18};// JSON字符串转换成对象var obj = JSON.parse(str1); // 对象转换成JSON字符串var str = JSON.stringify(obj1);
RegExp对象
//RegExp对象//创建正则对象方式1// 参数1 正则表达式(不能有空格) js中 \d 需要转义 \\d .// 参数2 匹配模式:常用g(全局匹配;找到所有匹配,而不是在第一个匹配后停止)和i(忽略大小写)// 用户名只能是英文字母、数字和_,并且首字母必须是英文字母。长度最短不能少于6位 最长不能超过12位。// 创建RegExp对象方式(逗号后面不要加空格)var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$");// 匹配响应的字符串 var s1 = "bc123";//RegExp对象的test方法,测试一个字符串是否符合对应的正则规则,返回值是true或false。reg1.test(s1); // true// 创建方式2// /填写正则表达式/匹配模式(逗号后面不要加空格)var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/;reg2.test(s1); // true// String对象与正则结合的4个方法var s2 = "hello world";s2.match(/o/g); // ["o", "o"] 查找字符串中 符合正则 的内容s2.search(/h/g); // 0 查找字符串中符合正则表达式的内容位置s2.split(/o/g); // ["hell", " w", "rld"] 按照正则表达式对字符串进行切割s2.replace(/o/g, "s"); // "hells wsrld" 对字符串按照正则进行替换// 关于匹配模式:g和i的简单示例var s1 = "name:Alex age:18";s1.replace(/a/, "哈哈哈"); // "n哈哈哈me:Alex age:18"s1.replace(/a/g, "哈哈哈"); // "n哈哈哈me:Alex 哈哈哈ge:18" 全局匹配(g)s1.replace(/a/gi, "哈哈哈"); // "n哈哈哈me:哈哈哈lex 哈哈哈ge:18" 全局不区分大小写进行匹配(i 不区分大小写)// 注意事项1:// 如果regExpObject带有全局标志g,test()函数不是从字符串的开头开始查找,而是从属性regExpObject.lastIndex所指定的索引处开始查找。// 该属性值默认为0,所以第一次仍然是从字符串的开头查找。// 当找到一个匹配时,test()函数会将regExpObject.lastIndex的值改为字符串中本次匹配内容的最后一个字符的下一个索引位置。// 当再次执行test()函数时,将会从该索引位置处开始查找,从而找到下一个匹配。(即test()在查找到末尾时,继续向下寻找,当确认没有时,再从头开始.)// 因此,当我们使用test()函数执行了一次匹配之后,如果想要重新使用test()函数从头开始查找,则需要手动将regExpObject.lastIndex的值重置为 0。// 如果test()函数再也找不到可以匹配的文本时,该函数会自动把regExpObject.lastIndex属性重置为 0。var reg3 = /foo/g;// 此时 regex.lastIndex=0reg3.test('foo'); // 返回true// 此时 regex.lastIndex=3reg3.test('xxxfoo'); // 还是返回true// 所以我们在使用test()方法校验一个字符串是否完全匹配时,一定要加上^和$符号。// 注意事项2(说出来你可能不信系列):// 当我们不加参数调用RegExpObj.test()方法时, 相当于执行RegExpObj.test("undefined"), 并且/undefined/.test()默认返回true。var reg4 = /^undefined$/;reg4.test(); // 返回true 不传值时,就把undefined当做字符串传给正则表达式,此种情况很巧合.reg4.test(undefined); // 返回truereg4.test("undefined"); // 返回true
Math 对象
abs(x) 返回数的绝对值。exp(x) 返回 e 的指数。floor(x) 对数进行下舍入。log(x) 返回数的自然对数(底为e)。max(x,y) 返回 x 和 y 中的最高值。min(x,y) 返回 x 和 y 中的最低值。pow(x,y) 返回 x 的 y 次幂。random() 返回 0 ~ 1 之间的随机数。round(x) 把数四舍五入为最接近的整数。sin(x) 返回数的正弦。sqrt(x) 返回数的平方根。tan(x) 返回角的正切。